How to change the template and stylesheets
Keep up with the latest Developments on twitter@EngAdvent Developed by Engineering Adventures
Last Updated
2014-07-05
Any HTML or XHTML template with CSS styesheets can be used

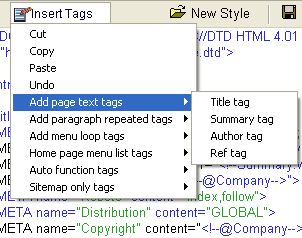
Any template and style sheets can be used with our custom tags added where the text needs to go. Use the insert tags feature to find our custom tags.
The website design and content are 100% separate. You can instantly make and site look completely different by simply applying a new template and/or stylesheets.
We have a standard template and style sheet format to make things easier.
The template is called for in the setup page.
The style sheets are called "styletext.css", "stylelayout.css" and "stylecolor.css" for controlling text and layout and colour respectively.

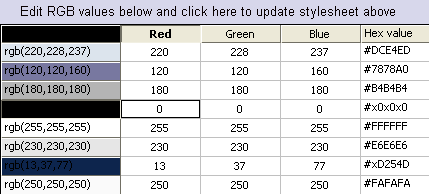
Being able to modify stylesheets quickly is very important when designing sites to the new web standards. Pure SEO-CMS contains a 'full colour review' button that picks up every rgb colour value specified with the active stylesheet and then lets you change every occurrence of the colour in one go. This can save a significant amount of time as a modern style sheets might have 50 colour entries with 12 different colours used.
Note! this only applies to the second file in the list. This should always be stylecolor.css if you follow the standard Pure SEO-CMS layout.
The correct style sheet (CSS) syntax is vital and any style sheet or selector codes used must also be linked to or present in the website template used.
The correct syntax comprises three parts as follows:
a selector (often called an element or tag), a property and a value
selector {property:value}
Note the use of the colon and curly brackets
If you specify more than one property, you must separate them with a semi-colon
body {
background-color: rgb(190,0,0);
margin-top: 0
}
RIght mouse click on the Pure SEO-CMS stylesheets and you will see a drop down list of many common stylesheet properties.
Each area of the webpage is specified as a DIV region. Each of these regions can have different properties as specified by within the stylesheet.
We recommend you use the design selector or style wizard to find the template closest to what you require and then simply modify the areas that are not correct.
Background designs can be changed using the body tags as above or below
body {
background-image: url(images/background.jpg);
background-position: center ;
background-repeat: repeat-y;
background-attachment: fixed
}
Text fonts are generally denoted as p, h1, h2, h3, h4, h5, h6 and typical properties are defined as follows. You only need include the properties you require
p {font-family: Verdana, Arial, Helvetica, sans-serif;
font-size: 0.75em;
color: rgb(0,0,0);
font-weight: bold;
text-align: justify;
margin: 3px 3px 5px 3px;
}
Where the margin syntax is top, right, bottom, left.
Individual class properties may be used to add extra control e.g.
.center {text-align: center}
text links can also be controlled using the following selector properties
a:visited {text-decoration:none; color: rgb(0,0,0)}
a:active {text-decoration:none; color: rgb(13,37,125)}
a:link {text-decoration:none; color: rgb(13,37,150)}
a:hover {text-decoration:underline; color: rgb(200,0,0)}
or within a table class of menutopbox
table.menutopbox td a:link {color: rgb(255,255,255); text-decoration: none;}
Images can also have their own properties. The default picture that is loaded via the Pure SEO-CMS contents page can also be defined by the picture class.
img {
margin: 2px 2px 0px 0px;
}
Tables are often used to control information layout and can have their own class
.maintable
{
border-collapse: collapse
width: 100%;
margin: 0em;
BORDER: rgb(255,255,255) 1px solid;
PADDING: 0px;
}
That's a quick review but there is an endless list of things you can do with style sheets. Luckily there are lots of helpful websites available where you can learn more.
Also check out the full list of properties from the people who define the codes at www.w3.org and let us know when you created some thing special.


