How to change the web page layout
Keep up with the latest Developments on twitter@EngAdvent Developed by Engineering Adventures
Last Updated
2014-07-05
Powerful CSS grid based CMS layout system
Download FREE SEO website builder
Turn the CSS grid system on and you can set the width of each paragraph (from version 3.60).
Adding 1/4 width paragraphs for example will float each paragraph next to one another. If you specify a new row in the second drop down list then the next paragraph will start on a new row.
WARNING! This system requires the CSS grid to be specified in the CSS files and template. Not all old templates will have these codes so you may have to copy them from our standard files. See the advanced tutorials or ask you template designer.
Click the columns menu then change the columns number to layout all paragraphs on that page in that many columns.

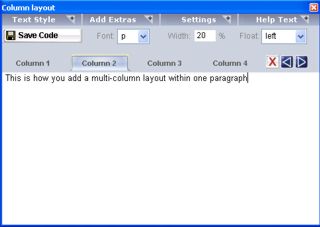
The column generator will layout text in columns
The layout designer is opened via the auto code generator button.
Highlight existing code or script marker to open it within the column layout generator.
Floating right
Evenly spaced
Up to 3 or 4 columns
All layouts are controlled by the CSS Stylesheets. If you know how you can change these in the style editor, if not ask your template designer to modify them for you.
You can also layout data using the table generator or control the picture locations via the default picture text codes.
As you can see we have also set the text up to flow around the images on the right. You will need to know some CSS to do this or copy our example code. Full code snippets to make text flow around an image are provided in the advanced section of this site.


