How to add a table to your website
Keep up with the latest Developments on twitter@EngAdvent Developed by Engineering Adventures
Last Updated
2014-07-05
Create website tables from Excel or any spreadsheet with the html table generator
A major advantage with Pure SEO-CMS is the way it can import tables from any spreadsheet or XML file then allow people to modify the information within a simple spreadsheet type interface.
XML imports require the default\xmlconvert.txt file to be modified for each file type.
It is also possible to create tables in a WYSIWYG editor then save the code as simple text files that can be imported into Pure SEO-CMS as custom table scripts.
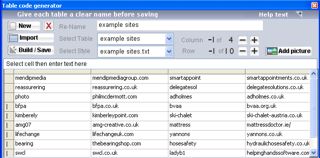
Click the 'Auto Codes' button and select the create table option to open the html table generator.
Export information from a spreadsheet or Excel by saving as Text (tab delimited) file and then import it into the table generator.
You can make changes to the information by simply typing in the grid and then save your changes and build the HTML using the Save/Build button. A .grd format is used to save the data and .txt the converted html table files.
You can add pictures into a table using the picture loading button. Buttons are also provided to add or remove columns or rows.
Give each table a descriptive title.
The table layout and colours are controlled by the table style sheets. A number of free style sheets are provided with Pure SEO-CMS although these can be easily modified or added to by anyone competent in html. The reason for doing this is so that the person entering the information only has to deal with the data and cannot corrupt, or spend time changing the design.
In our example custom table we show how to type the background colour into one cell or an automatic hyperlink. This requires the appropriate custom.txt table style to be used.
Once you have entered the information into the table grid click the Build/Save to save your changes and build the html table code. The table text file will be automatically embedded in the website text and look similar to the one below.